Keeping Pace with Futurists
Case Study
Editorial Platform
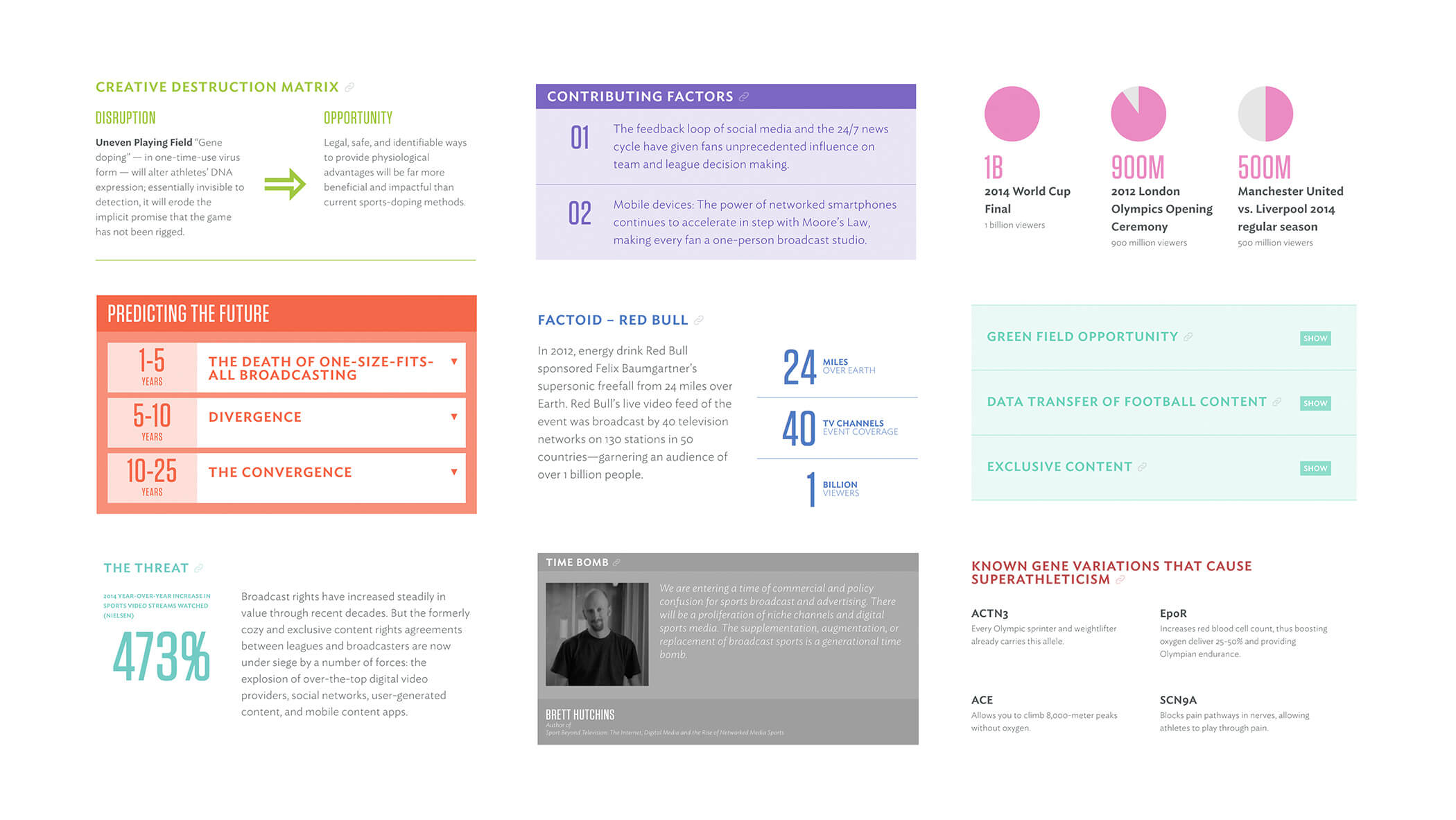
“Bold” isn’t just predicting what the world of sports will look like next year. It’s a report telling you what they’ll look like in 2040.

In This Case Study
- Chapter One Component-ization Finding Patterns on Paper
- Chapter Two Future-Friendly Designing a System For Future Reports

More Projects Like This
Attention Span
The Future of Medicine Hormel Foods
125th Anniversary 