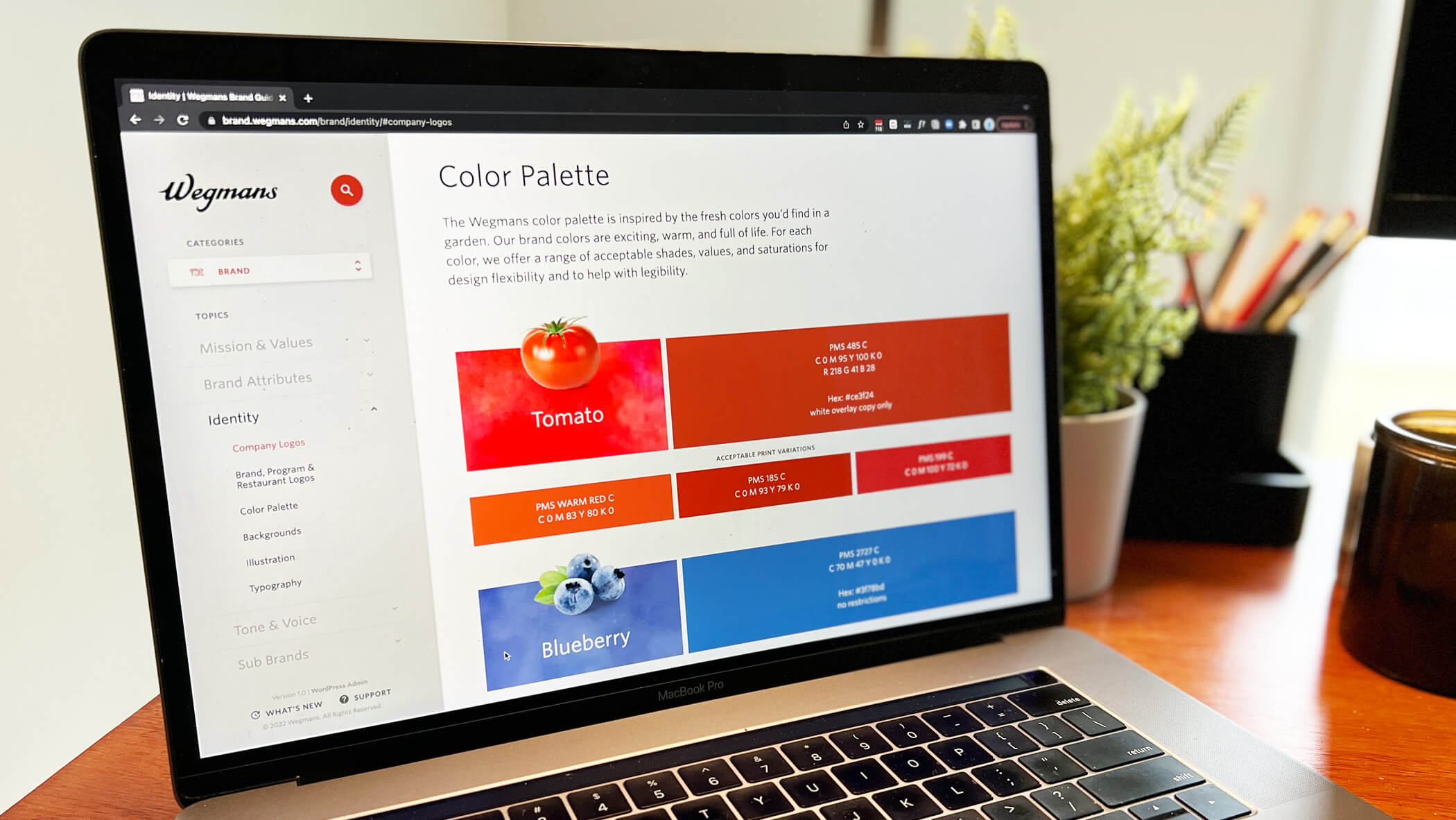
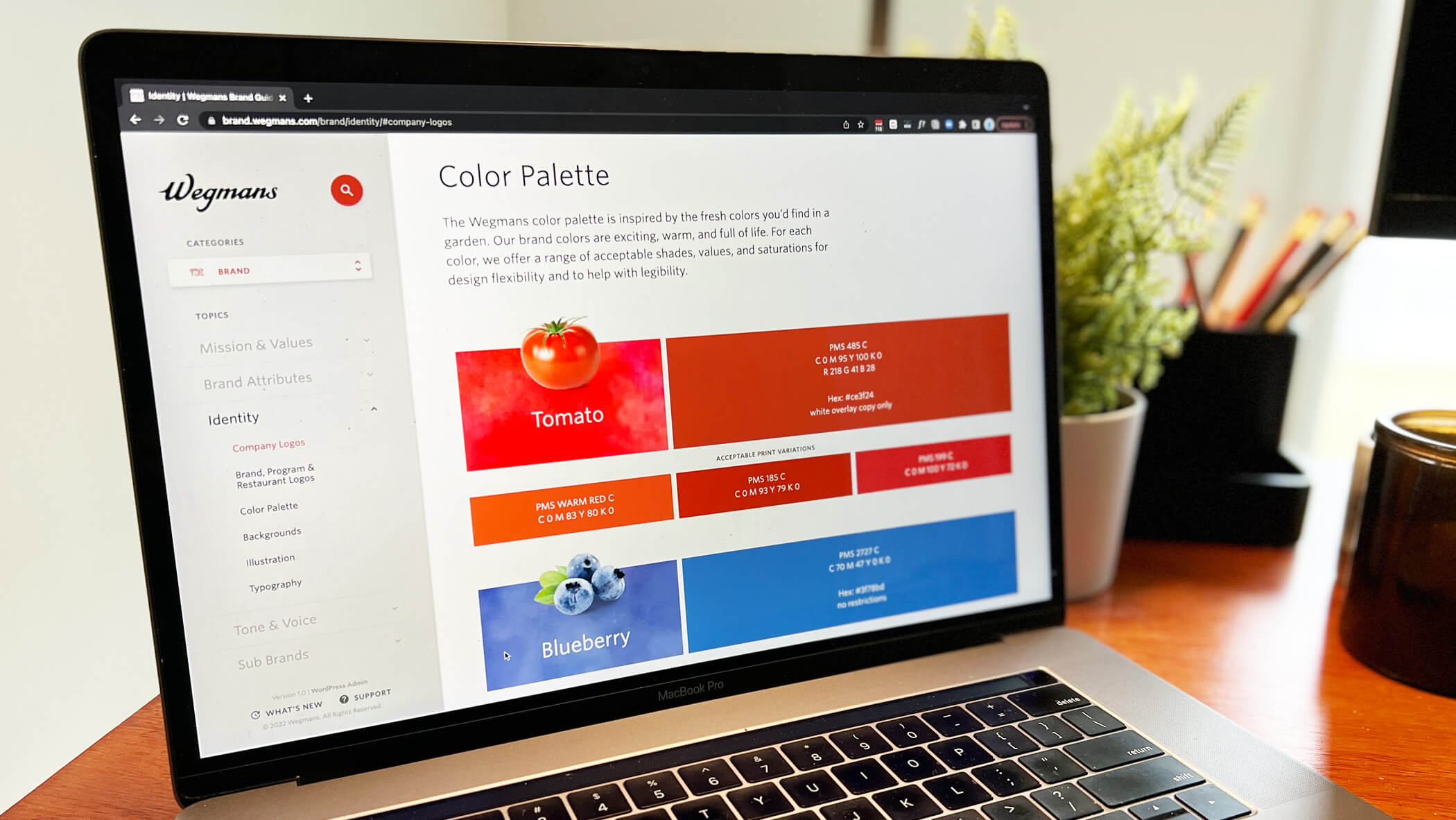
Orchestrating a purposeful, consistent brand impression across 106+ stores, digital ads, and seemingly countless print applications is an ambitious task, to say the least. Like many organizations, our partners at Wegmans rely on brand guidelines to focus their efforts. And like many organizations, their brand guidelines were static: either in a printed book or a PDF.
Two things are true about effective brand guidelines:
- They’re living documents, needing constant updating and pruning.
- Just about everyone working for you needs access to them (mileage may vary).
We set a course with the Wegmans Creative Team not just to centralize these guidelines to the web, but to engineer an easy-to-edit WordPress experience that promises to take the pain out of changing a swatch color.